viscuitで絵を動かして楽しむ【特別講座13】

こんにちは。
特別講座プログラミング教育の第13回は「 viscuitで絵を動かして楽しむ 」というテーマです。
この講座全体としては、プログラミング教育の理論(何を何故学ぶのか?)と実践(どう行動するか?)の両面から解説します。
想定する読者は「プログラミング教育に興味はあるけど知識が全然ない」という方です。
知識ゼロから読んでも、理屈がわかったうえで子供に具体的な教育を与える(教材を選定して学習を提案する)ところまで到達できるようにします。
今回は、viscuit(ビスケット)というものを使って、子供が絵を動かして遊ぶ方法を解説します。
ねらいとしては、
1.パソコンの操作(マウス移動、左クリック)に慣れる
2.プログラミングとはパソコンに何かをさせることだと理解する
という2点があります。
これからの時代はパソコンを使って価値を生み出すことが、ますます必須のスキルになっていきます。
そのため、実践編の第一弾の本講座では、子供がパソコンを使えるようになることを第一の目的として進めていきます。
viscuit (ビスケット) とは?
viscuit(ビスケット)は4歳ぐらいの子供が自分で描いた絵を動かして遊べるゲームです。 簡単なプログラミングで絵を思い通りに動かせるので、プログラミング能力が上達します。
パソコンの他にもスマホやタブレットでも viscuit を動かせますが、この講座では本格的なプログラミングに移行することを考えてパソコンとマウスを使う前提です。
パソコン操作の主流がキーボードとマウスではなくなる可能性もあるので判断が難しいのですが、現状ではいち早く、マウス操作→キーボード操作→本格的なプログラミング→モノづくり・サービスづくり、という流れでステップアップしていく方法が最適だと考えています。
もし上手くマウスを使えない場合は、無理をせずスマホやタブレットを使ってください。
対象の子供は4歳~5歳を想定しています。
まずは、 viscuit のサイトを10分ぐらい見てください。
なお、この幼児教育アカデミーを見ているのと同じように、パソコンのブラウザ上でviscuitを使うことになります。viscuitのインストールは不要です。
次に、こちらからviscuitの「ひとりであそぶ」を選んで制作画面に進んでください。
https://develop.viscuit.com/env/publicarea.html

制作画面で絵を書くところまでは、別の講座を作りました。
https://raven-loft.com/series/viscuit
基本的なビスケットの操作はこちらを見てください。
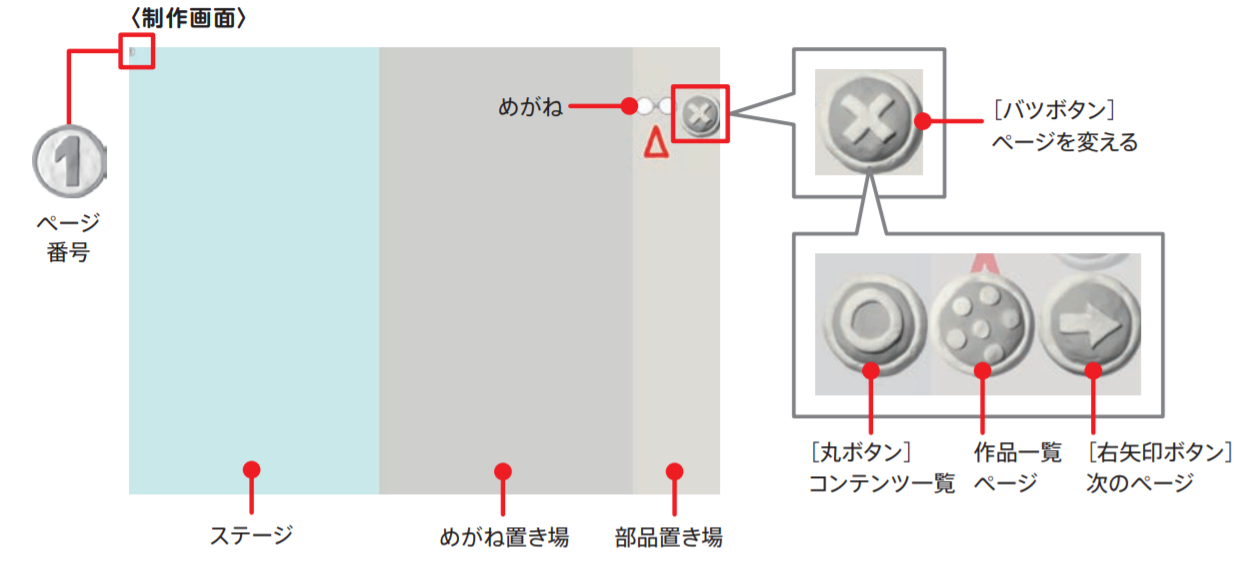
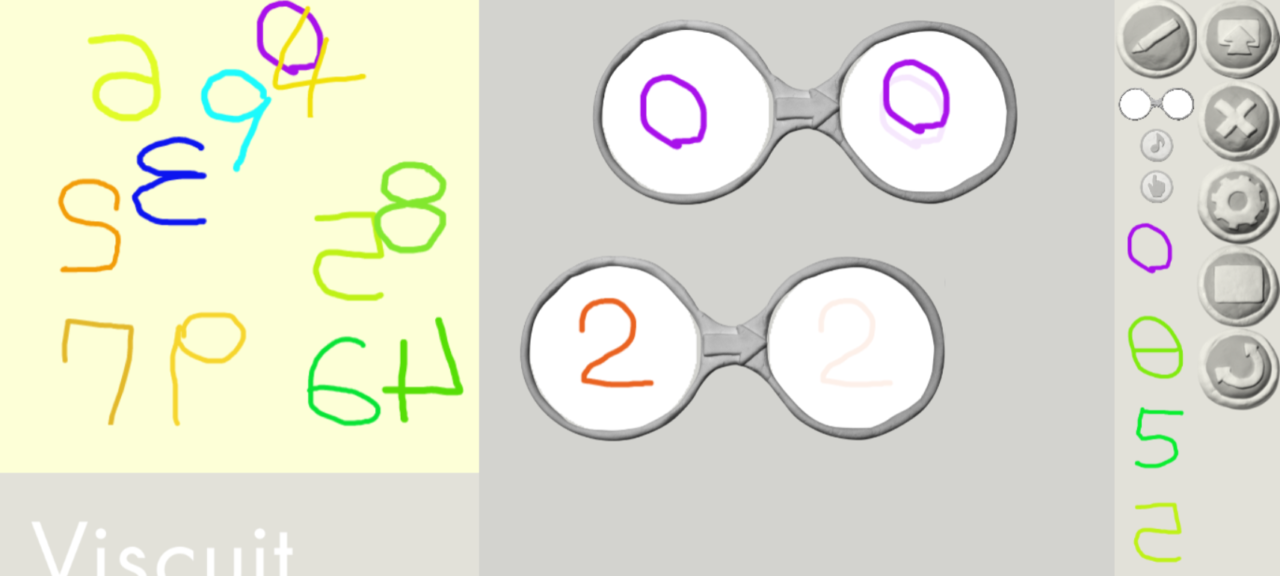
ここからの説明のために、画面の名前を再度説明します。
制作画面には左から、「ステージ」、「めがね置き場」、「部品置き場」があります。

viscuitの遊びかたは3ステップです。
ステップ1:部品を書く(→部品置き場)
ステップ2:部品をステージに移動する
ステップ3:めがねを作る(→部品が動き出す)
この後、それぞれのステップについて説明します。
ただ、その前に「めがね」について知っておいてください。
viscuitのプログラミングは 「めがね」 が全て
viscuitでは、「めがね」をつくることがプログラミングになります。
プログラミングとはパソコンに何をさせるかを指示することです。
「めがね」の左右レンズには、それぞれ好きな部品を置くことができます。
そして、左のレンズと同じ絵がステージにあったら、右のレンズの絵に変わります。
それだけです。
例えば、同じ部品をちょっと違う場所に置くと、その方向に動くアニメーションを作れます。
下の絵の場合は、レンズの中央より右側にいる魚が、左側に変わります。
そのため、魚が左に動きます。

なお、「めがね」はたくさん作ることができます。
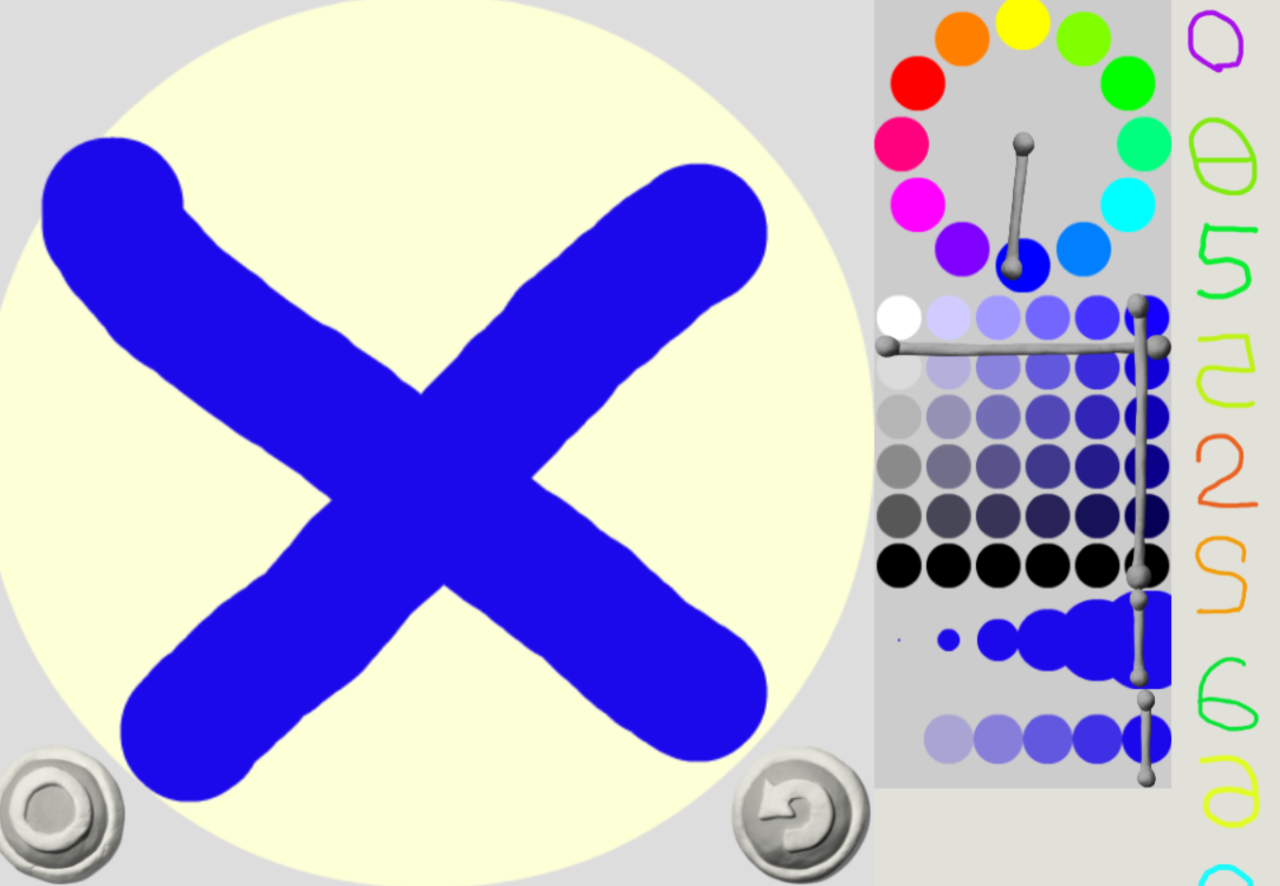
ステップ1:部品を書く
まずは「えんぴつボタン」を押して部品を書いてください。
viscuitの操作は直観的にできます。
この講座で説明してない部分では、書き終わったら「〇ボタン」、やり直すなら「×ボタン」という基本の通りに操作すれば、困ることはないと思います。
「部品置き場」に書いた絵が出てくれば、このステップは完了です。

ステップ2:部品をステージに移動する
次に、書いた「部品」を、「ステージ」に、ドラッグ&ドロップしてください。
同じ部品を何度もステージに置くこともできます。

上の例では0~9の数字をたくさんおいています。
何の目的で作ったのかと言うと、うちの子供に鏡文字をたくさん見せるためです。
まだ数字を正しく書けず、鏡文字を書いてしまい、書いている途中に間違っていることに気付いていません。
そこで、鏡文字を含めた数字をたくさん作り、正しい数字だけを選ぶゲームを作っています。
このように、プログラミングでは目的をきめてプログラムを作ることが大切です。
高度なプログラミングができたところで、そのスキルはいずれ人間より優秀な機械が代替するようになってくるので、子供には目的(問題)を設定するトレーニングをさせることを優先してください。
この講座では、そのためにまず、子供に「プログラミングは楽しい」という経験をしてもらうことが狙いです。
すこし脱線してしまいましたが、次はいよいよ「めがね」を作っていきます。
ステップ3:めがねを作る
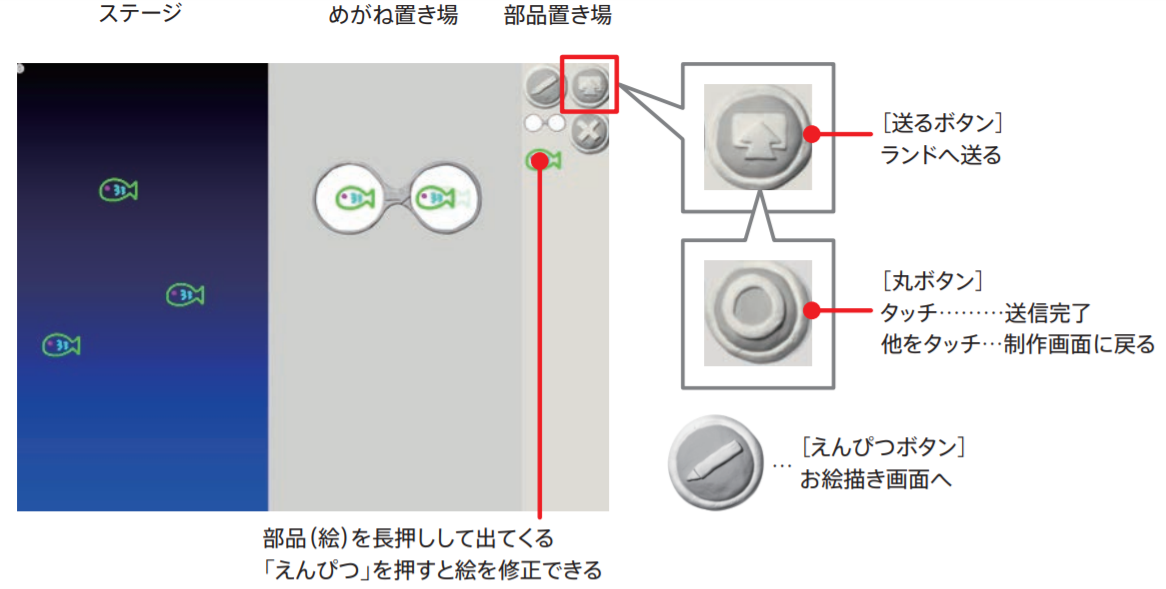
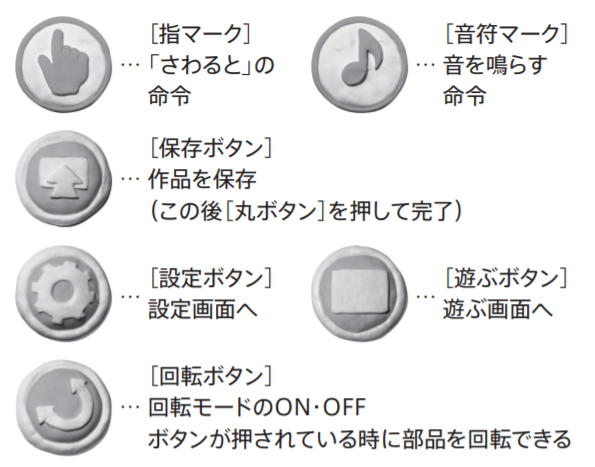
めがねを作る前に、ボタンの説明をしておきます。
制作画面のボタンはこのように使います。

「めがね」を作るために使うのは、「指マーク」と「音符マーク」です。
詳しくはviscuitの公式ページに動画がたくさんあるので、分からない時はこちらの動画を見てください。
この講座では、最初に覚える必要がある最低限のことだけを説明します。
「 うみにおよがそう 」という動画が良いでしょう。
今回は、3とか5という数字と、その鏡文字をクリックすると、〇とか×が表示されるプログラムを作りました。アイデアによって、音を出すとか、クリックするたびに絵が何度も変わるとか、いろいろな可能性が広がると思います。
子供と話をしながら、楽しんでください。
最後にviscuit(ビスケット)のメリットとデメリットについてまとめます。
viscuit は 小さな子供がすぐ使えて、楽しめることがメリット
viscuit のメリットは、なんといってもお絵描き画面が使いやすいことです。
3歳の子供でも楽しめるようになっていて、5分で絵を書いて子供が自由に動かすところまで持っていけるプログラミング環境は他にはないと思います。
viscuit はプログラミングを始めたばかりの子供が、最初に触れるプログラミング環境としてベストの選択です。
「変な癖がつく」とか「他の高度なプログラム言語を最初からさせるべきだ」というような考えの方もいるかもしれませんが、絶対に最初はviscuit のような「すぐ楽しめる」プログラミングをするべきです。
子供が慣れたり、高度なことをしたくなった時に、はじめて他の高度なプログラミング環境に移ることを検討してください。
子供に自転車を教えるときに、いきなり補助輪を外して練習させるでしょうか?
あるいはサーカスに出ることが目標だったとして、最初から一輪車を練習するのが効率的でしょうか?
viscuit はカンタンなものですが、子供はいろいろな知識を学ぶことができます。
1つのルールによって多くの絵が変わるという経験。
1つの「めがね」が間違うことで全体が上手く動かなくなる経験。
1つのアイデアが多くのプログラムとして形になり共有される経験。
どれも子供がこれからプログラミングを学ぶ上で重要な知識です。
viscuit で学んだことを使って、子供は「プログラミングは楽しい」という体験とともに、どんどんレベルアップしていくことでしょう。
viscuit にデメリットを感じたら、次のステップに進むタイミングが来たのかも
一方、viscuit にもデメリットがあります。
それは、大規模なプログラミングができないということです。
いくつか原因があるのですが、
- 絵を使ったプログラミングしかできない(文字や動画、写真などを使ったものを作れない)
- マウスだけでプログラミングするしかないので、プログラムを作る効率が悪い
- デバッグ(プログラムの間違いを探すこと)をするための機能が用意されてない
ということが、とりわけ大きいです。
子供がレベルアップしていくと、どうしてもscratch(スクラッチ)などの別のプログラミング環境に移っていく必要が出てきます。
これはviscuitが悪いのではなく、viscuitというツールが元々そういう性質をもって作られただけなので必然の結果です。
だれもが自転車の補助輪をいつか外すように、だれもがviscuitをいつか卒業して、もっと高度なことができるプログラミング環境に移っていくものだということは、知っておいてください。
だからこそ、逆に言えば、上記のデメリットを感じるまでは子供が望む限りviscuitで遊ばせておくことが良いということになります。
もちろん、子供がviscuit に飽きた時も、別の刺激を与える意味で次のステップに進むことが有効です。
ただできれば、子供がviscuit でどんどん好奇心や自分のやりたいことを大きくしていって、「もっと~がしたいから」という理由でviscuit を卒業するほうが良い結果になる可能性が高いです。
ぜひ子供の好奇心や やりたい気持ちを膨らませるようなサポートをしてください。
サンプル:30分で作った鏡文字を読むプログラム
今回作ったviscuit(ビスケット)のプログラムはこちらです。
https://develop.viscuit.com/env/view.html?control=play%3A00300013%3A13852%2F1-1%2F030.json%3A
他の人が作ったプログラムを見るだけでも楽しいですし、自分で作ってもよいです。
いろいろなアイデアがあると思いますので、子供と話しながらviscuit(ビスケット)を使っていってください。
おわりに
本講座 「 viscuitで絵を動かして楽しむ 」では、 viscuit というプログラミング言語を使って子供を遊ばせる方法を紹介しました。
メガネという仕組みたった一つだけで様々なプログラムを3歳ぐらいの子供でも作れる素晴らしい環境です。
ぜひ viscuit を活用して、子供がスムーズにプログラミング教育の環境に入れるようにしてください。
次回の講座ではCode Studioという環境を使って、さらに高度なプログラミングを子供に教えていく方法を紹介します。









ディスカッション
コメント一覧
まだ、コメントがありません