- 特別講座プログラミング教育【カリキュラム一覧】
- プログラミング教育とは【特別講座01】
- プログラミング教育の前提条件【特別講座03】
- プログラミング教育の問題点【特別講座02】
- viscuitで絵を動かして楽しむ【特別講座13】
- Code Studioでビジュアルプログラミング(シーケンス)【特別講座14】

こんにちは。
特別講座プログラミング教育の第14回は「 Code Studioでビジュアルプログラミング(シーケンス)を学ぶ 」というテーマです。
この講座全体としては、プログラミング教育の理論(何を何故学ぶのか?)と実践(どう行動するか?)の両面から解説します。
想定する読者は「プログラミング教育に興味はあるけど知識が全然ない」という方です。
知識ゼロから読んでも、理屈がわかったうえで子供に具体的な教育を与える(教材を選定して学習を提案する)ところまで到達できるようにします。
今回から数回にわたって、 Code Studioというプログラミング環境を使った学習をしていきます。
今回は Code Studioの第一回としてシーケンス(一連の手続き的なプログラム)を使えることを目指します。
Code Studioとは?
Code Studioは4歳から使えるプログラミング環境です。
前回の講座で紹介したviscuit (ビスケット) や、次回の講座で紹介するScratch(スクラッチ)と同じように、マウスを使ってプログラムを作るタイプです。
Code Studioは、viscuit よりも作れるプログラムの範囲が広いです。
viscuit では作れなかった、画像や音楽を使った色々なプログラムをつくることができ、スマートフォン上で動作するアプリもつくれます。
ビジュアルプログラミング とは?
Code Studioは、プログラムの部品である「ブロック」をつなげてプログラミングを行います。
マウスでパーツを組み合わせるだけの操作でプログラムを作れる、このような種類のものを「ビジュアルプログラミング」と呼びます。
子供向けのプログラミング環境はビジュアルプログラミングであることが多いです。
よく使われるビジュアルプログラミングを紹介します。
Visual Programming
-
Visual Programming
- 特徴
- 料金
- 対象年齢
- 開発/運営
-
viscuit ビスケット
-
-
子どもでも使いやすい特徴
-
無料料金
-
3歳~対象年齢
-
合同会社デジタルポケット開発/運営
-
Code Studio コードスタジオ
-
-
豊富なコース特徴
-
無料料金
-
4歳~対象年齢
-
Code.org開発/運営
-
Scratch スクラッチ
-
-
一番普及している特徴
-
無料料金
-
5歳~対象年齢
-
マサチューセッツ工科大学開発/運営
-
プログラミン
-
-
わかりやすい解説特徴
-
無料料金
-
小学生高学年~対象年齢
-
文部科学省開発/運営
それぞれのカンタンな説明です。
viscuit (ビスケット)
viscuit は、3歳から使えるお絵描き&絵を動かすプログラムができる環境です。
小さい子供にはviscuit から始めるのがおすすめ。
Code Studio(コードスタジオ)
Code Studioは、豊富なドリルがあるプログラミング環境です。
viscuit の次にやるのがおすすめ。
Scratch (スクラッチ)
子供向けプログラミング環境としてもっとも有名で普及しているのがScratchです。
Code Studio である程度プログラミングの基礎力が付いてから始めるのがおすすめ。
プログラミン
プログラミンは文部科学省が開発したプログラミング環境です。
5歳ぐらい以上の子供なら自分で進めてしまえるほどの丁寧な解説があります。
アニメーションに興味がある場合におすすめ。
以上、有名なビジュアルプログラミングを4つ紹介しました。
それでは本題のCode Studioの特徴を見ていきます。
Code Studioの3つの特徴
Code Studioというプログラミング環境を使うかどうかを決めるために、ここでは3つの特徴を紹介します。これらの特徴を見て、子供に合っていると思った場合はCode Studioを実際に使ってみてください。
人気作品のキャラクターが出てくるので子供の興味を引ける
Code Studioではマインクラフトやスターウォーズ、アナと雪の女王、Flappy Birdといった有名作品をテーマとした学習コースが無料で使えます。
子供も知っている人気作品のキャラクターが出てくるので、子供は喜んで食いついてくるでしょう。
何事も始めることが大切です。
有名な作品がテーマのコースがたくさん出てくるCode Studioは、そのためのキッカケとして使えます。
成長のチャンスがあっても、子供は知らないことが多すぎるのでチャンスに気付かず、いつもの遊びを繰り返してしまいがちです。
だからこ、あなたが子供にキッカケを与えて、子供が本来持っている可能性を伸ばしてあげる必要があります。
例えば、子供がテレビや映画でスターウォーズやアナと雪の女王を見て楽しんだ時に、タイミングよく「スターウォーズやアナと雪の女王の面白いゲームがあるんだけど、やってみる?」と一声かけるだけでいいのです。これができるかどうかで、子供の可能性は大きく変わります。
「有名な作品でプログラミングのキッカケづくりに最適なCode Studio」ということを覚えておいてください。
学習コースの最後にテストがついているので、子供がプログラミングをどれぐらい分かっているか確かめることができる
2つめの特徴はテストです。
子供はどんどんプログラミングが進められているように見えても、実際は分かってないこともあります。
だから、テストをして理解できているかを確認することが大切です。
Code Studioには次のようなテストがたくさん用意されています。

Scratchやプログラミンなど他のプログラミング学習をしている場合や、小学校の算数計算などを通じて基礎力が付いている場合は、テストだけをどんどん子供と一緒に挑戦してみて、分かるところは飛ばしていく、という使い方もできます。
また、コースをクリアした時点で子供がきちんと理解しているかどうかは、テストの様子を見ればわかります。正しく理解できていれば、テストも簡単にクリアできるはずです。
逆に、考え込んだり間違ったりしてしまう場合は、子供が分かってないところがあるはずなので、そこを見極めて重点的に練習させたり、後で復讐の機会を用意するなどをしたほうがよいでしょう。
私の子供の場合は、まだ4歳のためか鏡文字を書くことがあり、左右をしっかり理解できていません。
そのため方向をいつも間違ってしまいます。
これは子供の脳に入ってきている映像が実際とは左右逆になっていることに由来しているので、ある意味仕方ないことです。
誰でも成長とともに矯正されるので、急いで訓練する必要はないと思います。
「理解度テストで子供にちょうど良いコースを選ぶ」ことができる、ということを覚えておいてください。
説明に漢字が入っているので小さな子供だけでは読めないところが出てくる
3つめの特徴は説明のテキスト(文章)についてです。
Code Studioは各ドリルの問題にわかりやすい説明がついています。漢字が読める大人であればプログラミングの知識がなくてもサクサク進めていけるように工夫されていて良いのですが、英語を翻訳しただけの文章なためか、子供には難しいものになっています。
例えば、
「すべてのブロックをひっつけて、"実行(じっこう)" をクリックしたら どうなるか見てみよう。」
とか
「つながっていないブロック
接続されていないブロックは何もしません。場合、プログラムでこれらのブロックを指定すると、それらを他のブロックに接続してみます。」
のような説明があります。
子供には「実行」とか「接続」とか「場合」とか「指定」といった漢字が難しいので、かんたんに読むことはできないでしょう。
事前に漢字の読み方と意味を教えておく方法もありますが、現実的にはあなたが横について教えないと子供はプログラミングに難しさを感じてしまうと思います。
そのため新しいコースに入った場合など、はじめて覚えることがある場合は、ある程度しっかり子供に教えてあげる必要があります。
「子供の横について教えながら進める必要がある」ということは覚えておいてください。
さっそくシーケンスのプログラムをCode Studioでつくってみる
それではさっそく、Code Studioをつかってプログラムを作ってみましょう。
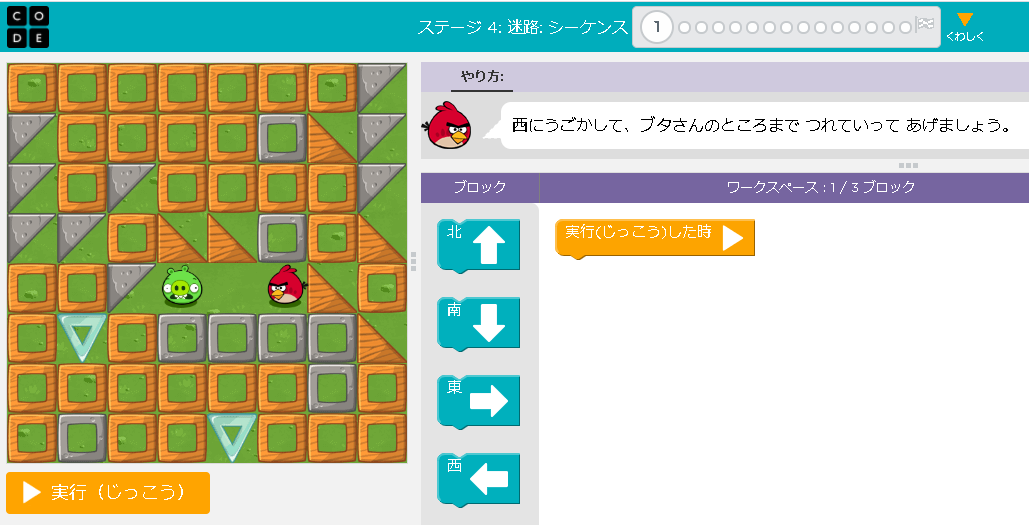
こちらのコースを開いてください。


「ステージ 4: 迷路: シーケンス」ということで、スタートからゴールまで迷路をすすめるためのシーケンスを考えるコースです。
ちなみに、シーケンスとは「前にすすむ」とか「右にまがる」とかの処理(プログラムの部品)を順番に実行することです。
つづけて、
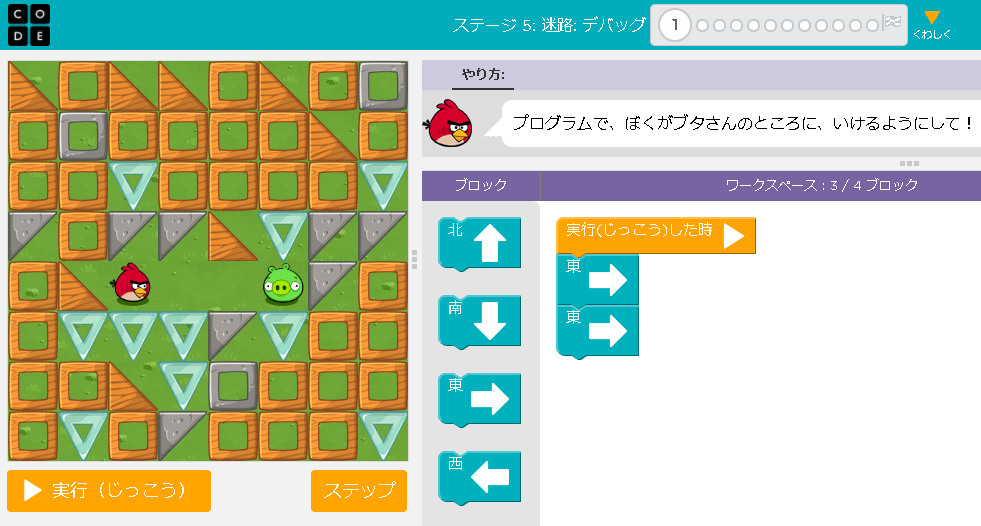
「 レッスン 5: 迷路: デバッグ 」

「レッスン 6: 現実のアルゴリズム:種を植えましょう」
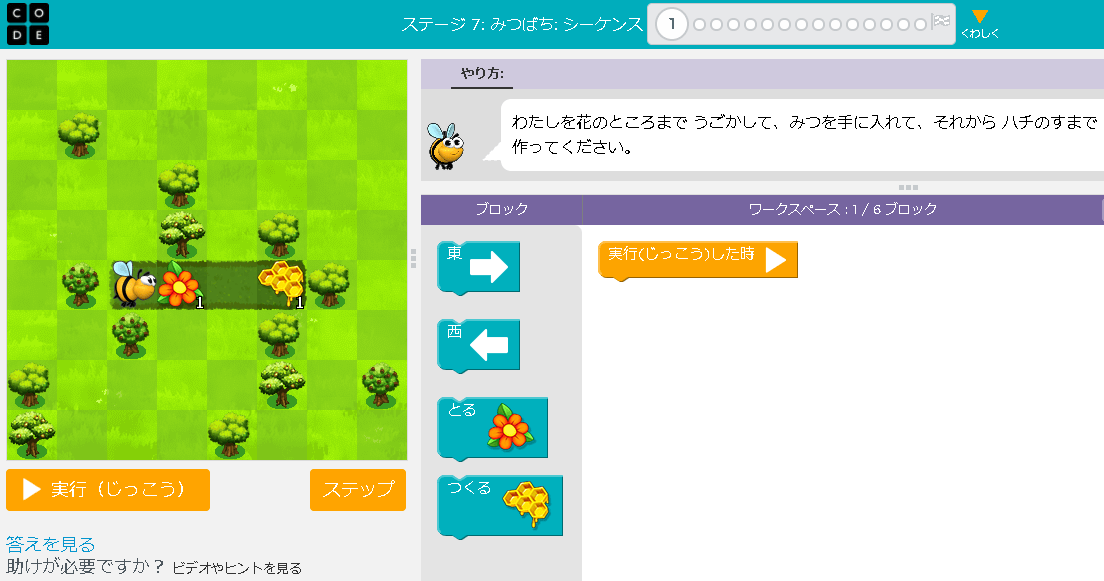
「レッスン 7: みつばち: シーケンス」

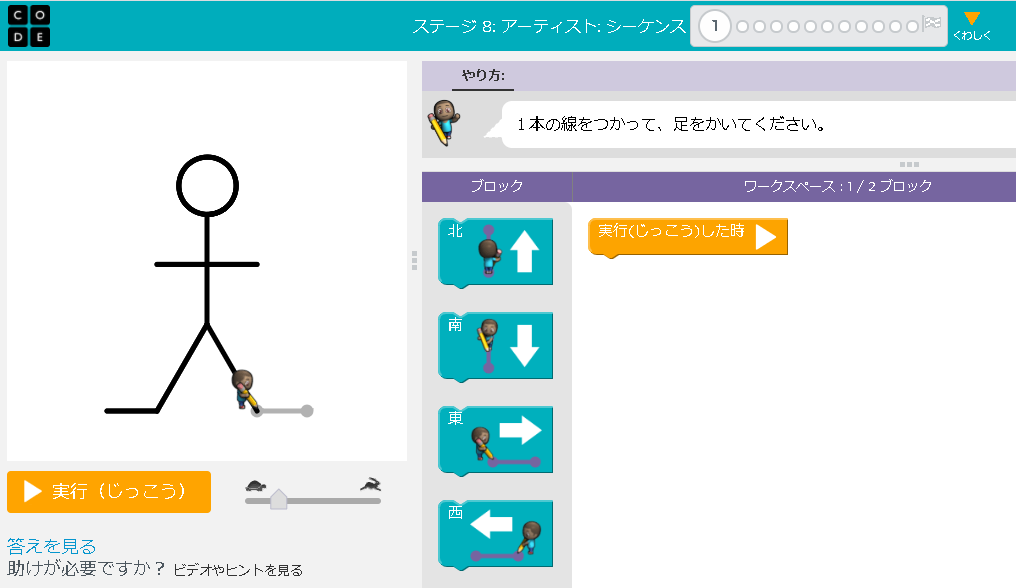
「レッスン 8: アーティスト: シーケンス」

「レッスン 9: ピラミッドをたてよう」
「レッスン 10: アーティスト:いろいろなかたち」
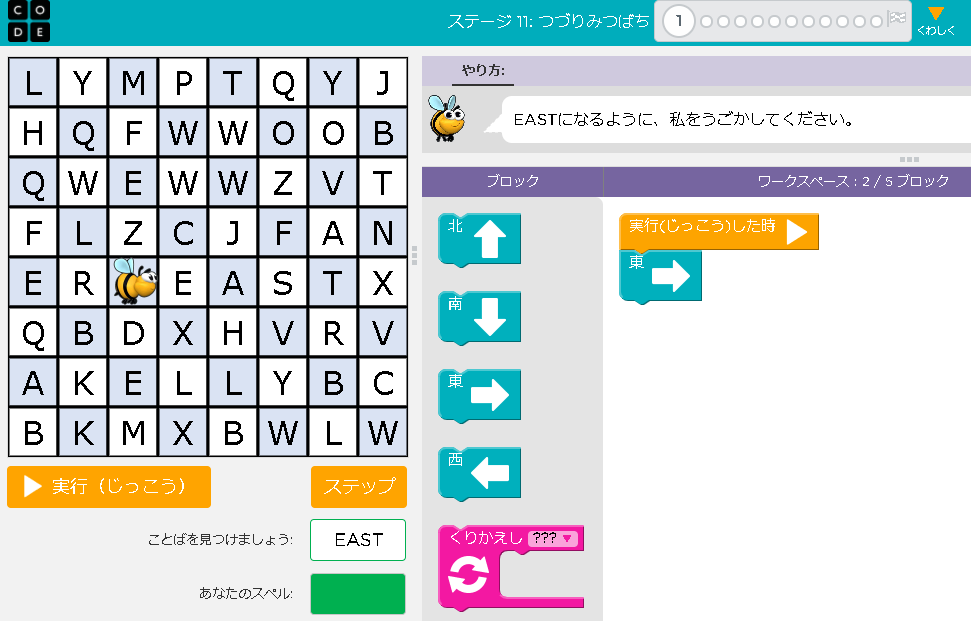
「レッスン 11: つづりみつばち」

までがシーケンスの学習コースです。
順番にやっていってください。
やり方は簡単で、鳥やみつばちを順番に動かすだけです。
Code Studioのシーケンスで子供に何を教えるべきか?絶対に外したくない3つのポイント
ここで、子供と一緒にプログラミングをしていく中で、Code Studioのシーケンスで子供に理解させるべきポイントについて解説します。
子供と遊ぶだけで楽しいものですが、学習のポイントを理解していた方が効果的にプログラミング能力を高めることができます。
ポイントは3つあります。
- ポイント1:一度作ったプログラムは何度も実行できることを教える
- ポイント2:分からなくなったら作っている途中でも実行して良いことを教える(実験する)
- ポイント3:(子供が慣れてきたら)ブロックの間に入れたり、ブロックをまとめて入れ替えたりのテクニックを教える
ポイント1:一度作ったプログラムは何度も実行できることを教える
プログラムの良いところは、一度正しく動くものを作ったら何度も同じことを実行できるところです。
例えば、迷路を進むプログラムの場合で途中まで正しく進めたとします。
そういうときは、
「ここまでは上手く動いたね」
「だからプログラムのここまでは、もう変えなくてもいいね」
「ここが間違っているかもしれないから見てみよう」
のような声掛けをします。
まずは、何回実行しても同じプログラムなら同じ結果になることを理解することが大切です。
次に、正しいところと間違ったところを見分けて、間違ったところからやりなおすテクニックを覚えることです。
ポイント2:分からなくなったら作っている途中でも実行して良いことを教える(実験する)
はじめてプログラミングに取り組む子供のなかには、プログラムを一気に最後まで作ろうとする子がいます。その場合のよくある失敗が「途中で難しくなって諦めてしまう」ということです。
うちの子供の場合は難しい問題にあたると、すぐに YouTube を見始めてしまいます。
難しいプログラムとは違って、自分が好きな動画を見るだけで楽しめるので安心なようです。
そうならないように、
子供には「難しいと思ったら途中でもいいから、どう動くか実験してごらん」と教えてあげてください。
プログラムは少しずつ完成させていってもよいのです。
どこまで正しく動いたかを少しずつ確認しながら、一歩一歩作っていけばプログラムを完成させることができます。
極端にいうと、はじめはブロックを1つ置くたびに実行しても良いです。
間違いに早く気づくことがプログラムを正しく作るコツなので、
子供に気付かせるような声掛けをすることも効果的でしょう。
例えば、「プログラムが長くなったから、そろそろ一回実行してみたら?」
と声をかけてみてもいいと思います。
ポイント3:(子供が慣れてきたら)ブロックの間に入れたり、ブロックをまとめて入れ替えたりのテクニックを教える
3つ目のポイントはブロック操作のテクニックを教えることです。
テクニックを教えるために、注意点が1つあります。
それは、「子供が熱中しているときに教えないこと」です。
子供は初めてのプログラミングや初めてシーケンスを考えることをしている場合、とても熱中・集中しています。
子供が熱中しているときは、なるべく見守ることが大切です。
大人の目から見ると、子供は考えるのが遅かったり、無駄な操作をしていて気になります。
しかし、それをグッと我慢して見守ってください。
もし、このタイミングで口を出してしまうと、子供がやる気を失ったり、考えを邪魔されて怒ったり、考えるのに一生懸命で聞いてもらえなかったりします。
なので、操作のテクニックは子供が慣れてきたタイミングで教えてください。
目安としては、Code Studio でのプログラミング開始から1週間から2週間ぐらいして、子供がほとんど思ったとおりに操作できるようになったぐらいのタイミングが良いでしょう。
ただし、子供が操作に困っている時は30秒から1分ぐらい見守った後で「~してみたら?」という調子でアドバイスしてあげてください。
したい操作ができないと子供にとって大きなストレスになります。
Code Studioをはじめとしたビジュアルプログラミングは子供でも使いやすいようにできているので、1回教えるだけで子供はすぐに操作を覚えてしまうでしょう。
次回予告
次回は「 Code Studioでビジュアルプログラミング(ループ) 」というテーマです。
実は今回も 「レッスン 11: つづりみつばち」 の中でループが少し出てきましたが、次回から本格的にループを学習していきます。
ループはプログラミングの強力さの源泉といっても過言ではないぐらいに重要な機能です。
すぐには学習しませんが、無限ループや条件付きループなど、ループは実際のプログラミングには欠かせない要素です。
ビジュアルプログラミングをつかって慣れていけばプログラミングの基礎が定着するので、次回も頑張っていきましょう!


コメント